平常开发中,我们可能感受不到字体的存在,因为都是使用的系统默认字体,比如微软雅黑。在客户端,用户也不需要下载字体,因为都是在电脑中已经存在的。但如果我们想在网站通篇使用特殊字体呢?让我们的网站变得与众不同。这时候就需要用到一些特殊字体来让网页提升一下美感。尤其是36px的宋体,兼职美的不要不要的。今天特地分享一份教程教大家怎么在网站上引用特殊字体。
效果展示

引用思路
一般情况下引用字体的方式无外乎两种,@font或者引用google字体。前者本地引用,一般字体文件在2M到十几M之间,我们尽量选择字体文件小的字体,降低用户的下载时间,不过第一次下载后字体就会缓存起来,用户再进入网站字体就不需要再次下载了。后者则因为众所周知的原因基本是不能再用了不过Adboe公司也开启了在线字体服务,而且能使用,就是使用起来多少比google复杂一些。
服务器引用
这里以时尚字体为例,进入页面下载任意一款字体,比如:锐字工房卡布奇诺简

下载字体文件,最好字体文件以英文方式命名。然后CSS调用
@font-face {
font-family: 'gaiding';
src: url('../fonts/gaiding.ttf') format('truetype');
}
引用的时候只需要声明字体即可。优点是可以全局使用,不挑字体,除非是字体文件不保护的文字,缺点是字体文件过大。所以下载的时候尽量找小的字体文件包。
Adboe在线字体
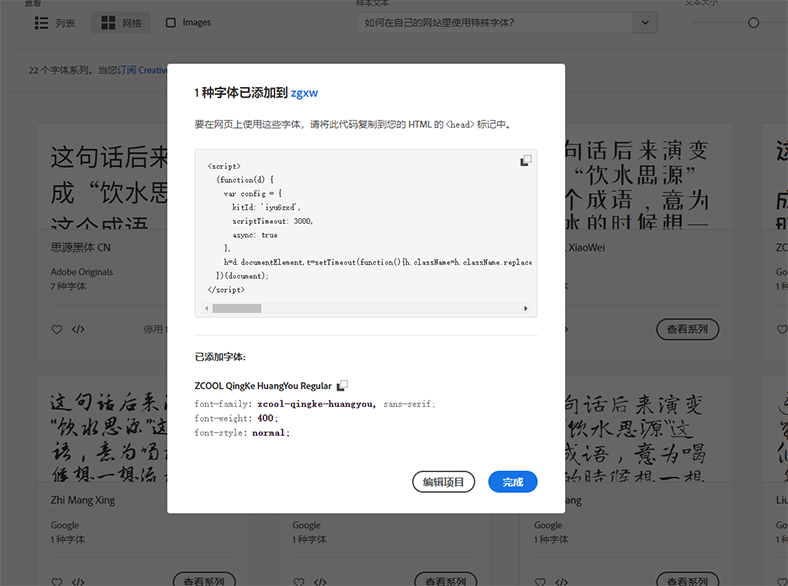
首先你需要有个adboe的账户,然后登录 https://fonts.adobe.com/typekit 即可挑选字体。挑选完字体,可以选择多个字体宽度,也就是font-weight。

直接在页面上引用JS并设置字体样式即可。优点:可选择的字体较多,对中文的支持也比较友好,支持整页网站字体,缺点是操作比较麻烦,需要有账户,而且因为是国外服务,字体引入较慢。很有可能存在用户都开始浏览其他部分了,字体还未显示出来。
最佳方案
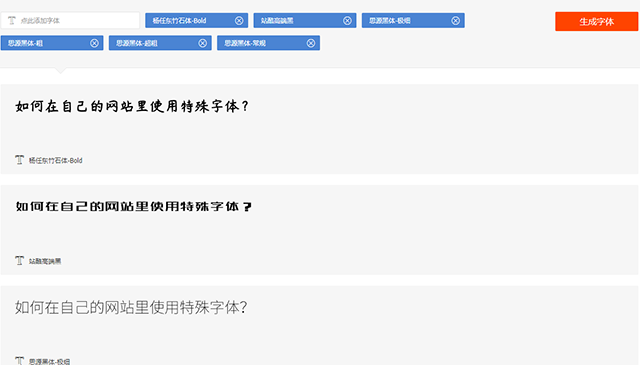
本人使用的阿里ICON的字体服务,不知道什么原因阿里关闭了在线字体服务。简单来说就是只打包部分字体,以本站为例,需要特殊显示的字体,我都会把这些文件输入进去,然后生成。

生成完,下载即可获得字体包文件,将文件放入css目录并引用即可,我个人的习惯是给特殊字体写一个特殊的class,引用的时候加上这个class即可。优点是,字体文件较小不影响网站速度,缺点是网页只能显示部分特殊字体。个人认为这也是最佳的解决方案,既给网页添了彩,也不拖累整体的运行速度。当然,阿里的icon图标也是一绝,并且是免费下载使用,简直好用到爆。










[…] 相比原版的导航页面,新版页面结构依旧使用左右结构,但是使用了全宽结构。左侧菜单栏目由于是使用插件自动获取的,无法新增标签。选择了一个折中的方式,给A标签新增了before伪类。至于icon的图标,可以尝试一下原版的7B2 icon 。特殊字体使用请参考本站 如何在网站引用特殊字体 […]